「Shopifyのテーマを自作してみたい…!」と考えたことはありませんか?
日本でも利用者が増加しているShopifyの魅力の一つがデザイン性です。
ストアを作るなら、唯一無二のオリジナルにしたいと考える人が多いでしょう。
Shopifyにはたくさんの人気テーマがあり、これらを使えば簡単にストアを開設できます。
しかし特定のテーマを選ぶことで他のストアと被ることも珍しくないため、
自作して完全にオリジナルにしたいという人も少なくありません。
そこでこの記事では、Shopifyテーマの作り方について詳しく解説します。
初心者・上級者関係なく誰でも取り組めるよう簡単に紹介するので、ぜひ挑戦してみてください。
DMMチャットブーストではShopifyに関する記事もございますので、ぜひご覧ください。
Shopifyのテーマを自作してみよう!必要な知識とは?
Shopifyのテーマは、誰でも知識なしにすぐ作れるものではありません。
初心者の場合でも、HTMLやCSSの基礎知識は必須です。
そのため、テーマを自作するのならばHTMLとCSSの基本的な知識を得ておきましょう。
専門的に勉強すればそれだけ作りやすくなりますが、まずは基本的な知識だけでも頭に入れておくことが大切です。
HTMLやCSSの知識に自信がない、または勉強をする時間がないという場合は、テーマをストアで購入するのがおすすめです。
Shopifyのテーマは、無料のものだけでなく有料のものがあり、デザインも豊富です。
またShopify公式ではないテーマも多く出回っているので、これを活用するのもいいでしょう。
ただし、初心者の場合はサポートが充実している公式テーマを利用するのが安心です。
DMMチャットブーストではshopifyの構築に関する記事もございますので、ぜひご覧ください。
Shopifyテーマの自作にあたり必要な要素と前提知識
Shopifyのテーマを自作するにあたり、前提として覚えておきたいことがいくつかあります。
たとえば、構築に必要なディレクトリやテンプレートとなるテーマのファイルについてです。
それぞれ詳しく解説するので、参考にしてください。
Shopify構築のディレクトリを理解しよう
テーマを自作するためには、まず既存のShopifyテーマがどのようにして作られているのかを知らなければなりません。
基本構造を理解することで土台ができ、そのうえでオリジナルのテーマを作っていく流れになるからです。
そこで、最初にShopifyテーマを構築している基本ディレクトリを覚えておきましょう。
ディレクトリとは、コンピューターのファイルを管理するために、階層構造で成り立つフォルダを指します。
階層化して命令ごとにディレクトリを分けることで、わかりやすく管理できます。
Shopifyテーマは、以下の7つのディレクトリが基本となっています。
それぞれの内容や特徴とともに、見てみましょう。
| ディレクトリ | 内容 |
| assets | JavaScriptやCSSのほか、画像やフォントなどが入っている |
| config | Shopifyストアのテーマエディタが入っている |
| layout | テーマの全体的なレイアウトが入っている |
| locales | 翻訳の設定ファイルが入っている |
| sections | テーマエディタから編集できる各ページが入っている |
| snipets | テーマエディタで編集できない各ページが入っている |
| templates | 各ページレイアウトのテンプレートが入っている |
テンプレートのテーマのファイルを理解しておこう
7つの基本ディレクトリのなかでも、「templates」ディレクトリはテーマ作成において特に触れることが多いです。
「templates」ディレクトリ内のファイルがわかっていれば、テーマの自作もスムーズに進みます。
そこで、「templates」ディレクトリに入っているファイルを一覧で紹介します。
| テーマファイル名 | 対応ページ |
| 404.liquid | 404ページ |
| article.liquid | ブログ記事個別ページ |
| blog.liquid | ブログ記事一覧ページ |
| cart.liquid | カート内アイテム一覧ページ |
| collection.liquid | コレクション(商品一覧)ページ |
| gift_card.liquid | shopifyギフトカードのレンダリングページ |
| index.liquid | ホームページ(ShopifyストアのTOPページ) |
| list-collections.liquid | コレクション一覧(商品カテゴリ一覧)ページ |
| page.liquid | 固定ページ |
| product.liquid | 商品詳細ページ |
| search.liquid | 検索結果ページ |
| customers/account.liquid | アカウントの詳細ページ |
| customers/activate.liquid | アカウントの有効化ページ |
| customers/addresses.liquid | アカウントの住所ページ |
| customers/login.liquid | アカウントのログインページ |
| customers/order.liquid | アカウントの注文詳細ページ |
| customers/register.liquid | アカウントの作成ページ |
| reset_password.liquid | アカウントのパスワード再発行ページ |
すべてのファイル名についている「liquid」は、Shopifyテーマテンプレート言語となる「Liquid」を表します。
これらのファイルがShopifyテーマのテンプレートとなるため、これを基本にして各ページを編集していきます。
「Theme Kit」をインストールしておこう
Shopifyでテーマを作るためには、「Theme Kit」が必要です。
Theme Kitは開発のためのツールで、これを使うことでShopifyのストアとローカル環境を連携させることができます。
テーマを自作する場合にはShopify独自のサーバーで構築する必要がありローカルサーバーが立てられないことから、Shopify独自となるサーバーで作っていかなければなりません。
Theme Kitを使うと、ローカル環境であってもテキストエディタなどで開発を進められるようになるのです。
実際のインストール方法については、このあと詳しく紹介します。
Shopifyのテーマを自作する3つの手順
Shopifyのテーマを作るための前提知識がそろったら、実際にテーマを作るための環境を整えます。
作成前に環境を整えておくことで、スムーズにテーマを作ることが可能です。
スクリーンショットも添えて解説するので、1つずつ進めていきましょう。
Shopifyのテーマを自作する手順1|「Theme Kit」をインストールする
まずは開発のためのツールである「Theme Kit」をインストールするのですが、
その下準備としてインストールしなければならないソフトがあります。
Windowsの場合は「Chocolatey」(https://chocolatey.org/)、Macの場合は「Homebrew」(https://brew.sh/)です。
これをインストールしたら、コマンドを入力します。
| OS | コマンド |
| Mac | brew tap shopify/shopify |
| brew install themekit | |
| Windows | choco install themekit |
このコマンドを実行することで、Theme Kitのインストールが完了します。
コマンドライン・デベロッパツールのインストールが必要であると表示された場合は、下記を入力。
xcode-select --install
これで、Theme Kitを使うための作業は完了です。
Shopifyのテーマを自作する手順2|APIキーを発行してShopifyと接続
テーマを自作するためには、Shopifyとローカル環境を連携させる必要があります。
そこで必要になるのが、APIキーの発行です。
まずはShopifyのストアメニューから「アプリ管理」へと進みます。
アプリ管理画面の右下に「プライベートアプリを管理する」という青文字があるので、これを選択。

引用:Shopify管理画面
「プライベートアプリは現在無効になっています」という表示が出てきたら、
下部にある「プライベートアプリの開発を有効にする」を選びましょう。

引用:Shopify管理画面
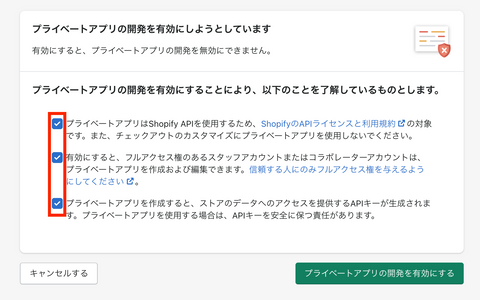
次に「プライベートアプリの開発を有効にしようとしています」との表示が出るので、項目3つにすべてチェックを入れます。
チェックを入れたら、右下にある「プライベートアプリの開発を有効にする」をクリック。

引用:Shopify管理画面
「ショップ用のプライベートアプリを作成する」画面になったら、下部の「プライベートアプリを作成する」を選択です。

引用:Shopify管理画面
ここからは、プライベートアプリを作成するための設定です。
「プライベートアプリを作成する」画面が表示されたら、「プライベートアプリ名」と「緊急連絡用開発者メール」にアドレスを入力します。入力が終わったら、下部分に青文字で表示される「非アクティブなAdmin API権限を表示する」をクリック。

引用:Shopify管理画面
「アクセス権限の変更」画面では、スクロールして「テーマ」を探します。
「テーマ」を見つけたら、項目右側にある「アクセスなし」のプルダウンから「読み取りおよびアクセス」を選びましょう。

引用:Shopify管理画面
次に「保存」を選択し、「プライベートアプリを作成する」画面になったら「アプリを作成する」をクリックです。

引用:Shopify管理画面
「Admin API」画面になり、ここでAPIキーとパスワードが出てきます。

引用:Shopify管理画面
メモして忘れないようにしておきましょう。
APIキーとパスワードがわからなくなってしまったら、「アプリ管理」から確認できるので覚えておくと安心です。
Shopifyのテーマを自作する手順3|新規テーマを作成する
次に、コマンドの入力です。
theme new --password=[your-password] --store=[your-store.myshopify.com] --name="New Blank Theme"
この基本コマンドに、さきほど発行したAPIキーとパスワードを入れ込んでいきます。
[your-password]に入るのが、APIキーのパスワードです。
[your-store.myshopify.com]には、「URLの列」のURLを入れ込みます。
これを実行することで、Shopifyのテーマを自作するためのローカル環境が出来上がります。
ただし、コマンドでは角括弧[ ]を削除しないとエラーになってしまうので注意しましょう。
ここまででテーマを作るための環境が整ったので、次は「templates」ディレクトリなどを編集するステップです。
作成したテーマを本環境に反映するプロセス
ここからは、いよいよテーマを作成して本環境であるShopifyへと反映させるステップです。
オリジナルのテーマを思う存分作り込んで、唯一無二のストアを作り上げましょう。
編集したファイルをShopifyサーバーにアップロードする
テーマ作りのために編集したファイルは、Shopifyサーバーにアップロードすることでストアに反映させることができます。
アップロードに際しては、以下のコマンドを入力しましょう。
theme watch
これを実行すると、編集したファイルがShopifyサーバーへアップロードされます。
「ctrl+c」を入力すると、アップロードは停止。
ですが基本的には、編集した分のファイルがアップロードされるまで待つことになります。
デプロイで使える状態にする
編集したファイルすべてを一度にストアへ反映させたいなら、下記のコマンドを使います。
theme deploy
これを実行すると、自分で作ったテーマがストアへ反映されます。
実際にストアへアクセスし、正しく反映されているかをチェックしてみましょう。
修正する場合は、ファイルを再度修正してアップロードする流れです。
Shopifyテーマ自作時における操作上の注意点
テーマを自作する際には、注意しておきたい点が2つあります。
「すでに運用しているサイトがある場合は上書きに注意」すること、「 テーマをカスタマイズする際は既存テーマのIDを取得しよう」ということです。
それぞれ、詳しく紹介します。
Shopifyのテーマを自作する際の注意点1|上書きに注意
ストアが運営中である場合、アップロードしたファイルによって上書きされてしまう点に注意が必要です。
ストアが運営中の場合は、先に現行のテーマファイルをダウンロードしておく必要があります。
theme download --env=production
上記のコマンドを実行して、上書きされないようにしておきましょう。
Shopifyのテーマを自作する際の注意点2|既存テーマのIDを取得
テーマをすべて自作するのではなく、既存のテーマをカスタマイズするというケースもあるでしょう。
その場合は、カスタマイズする既存テーマのIDが必要になります。
IDは、Shopifyストアの管理画面にある「テーマ」から確認が可能。
「現在のテーマ」の右側にある「アクション」から、「コードを編集する」を選択します。
するとページが表示され、そのページのURL末尾がテーマIDとなります。
たとえば「https://akihiropug.myshopify.com/admin/themes/123456789123」というURLだった場合、「123456789123」がテーマIDです。
カスタマイズする前に、忘れずに取得しておきましょう。
Shopifyテーマの自作を成功させよう!
テーマを自作すれば、ほかのストアとは一味違うオリジナリティのあるストアにすることができます。
専門的な知識も必要になりますが、ストアを魅力的なものにして売上をアップさせていくために、ぜひ自作してみてはいかがでしょうか。
ストアを運営していくのならば、顧客管理も重視したいところ。
しかし顧客管理には手間も時間もかかり、なかなか簡単にはいかないものです。
そんなときは、LINE公式アカウントを使って顧客管理をすると便利です。
身近な存在ともいえるLINEであれば、顧客との距離も縮まるでしょう。
DMMチャットブーストではLINE公式アカウントとの連携で、顧客対応や顧客管理が可能です。
導入も簡単なので、この機会にぜひ利用を検討してみてください。
DMMチャットブーストではShopifyのテーマに関する記事もございますので、ぜひご覧ください。

